grant is a nodejs OAuth proxy.
With few lines of code, grant can add oauth login support for any node.js app.
For example, Strapi uses grant to authenticate users via Oauth2.
This post explains how to use grant to authenticate Crossid.
Init a new project
mkdir grant-crossid && cd grant-crossid
npm -y init
npm install grant express express-session
Let crossid know about Grant
We need to let Crossid know about our grant app.
- Console
- In Admin console, navigate to Integration → Marketplace
- Choose Web App and click on Add Integration
- Redirect URIs: http://localhost:3005/connect/crossid/callback
Grant your user access to this app.
- Console
- From the admin console, navigate to Applications -> Applications.
- Select your app.
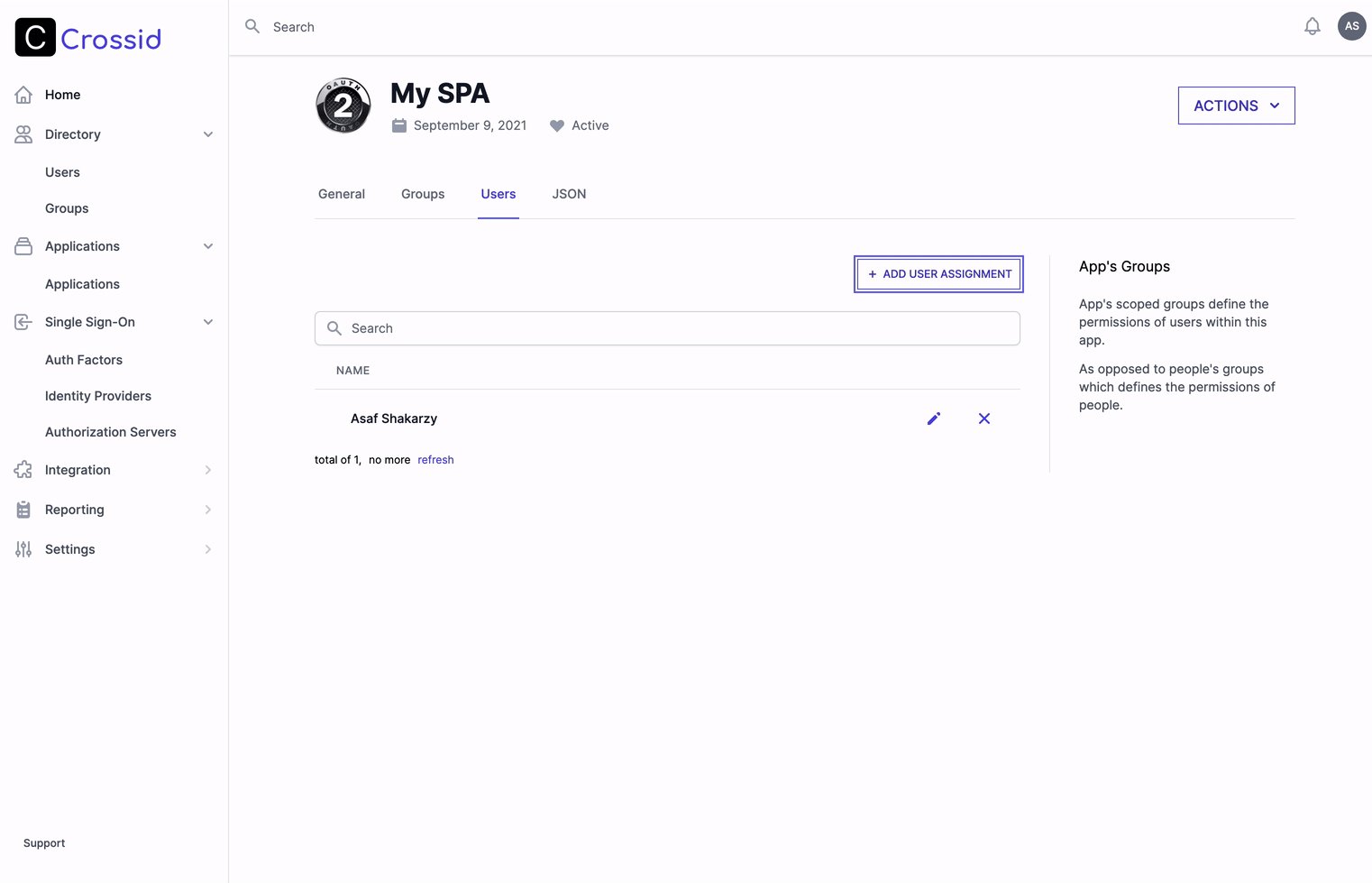
- Click on the Users tab.
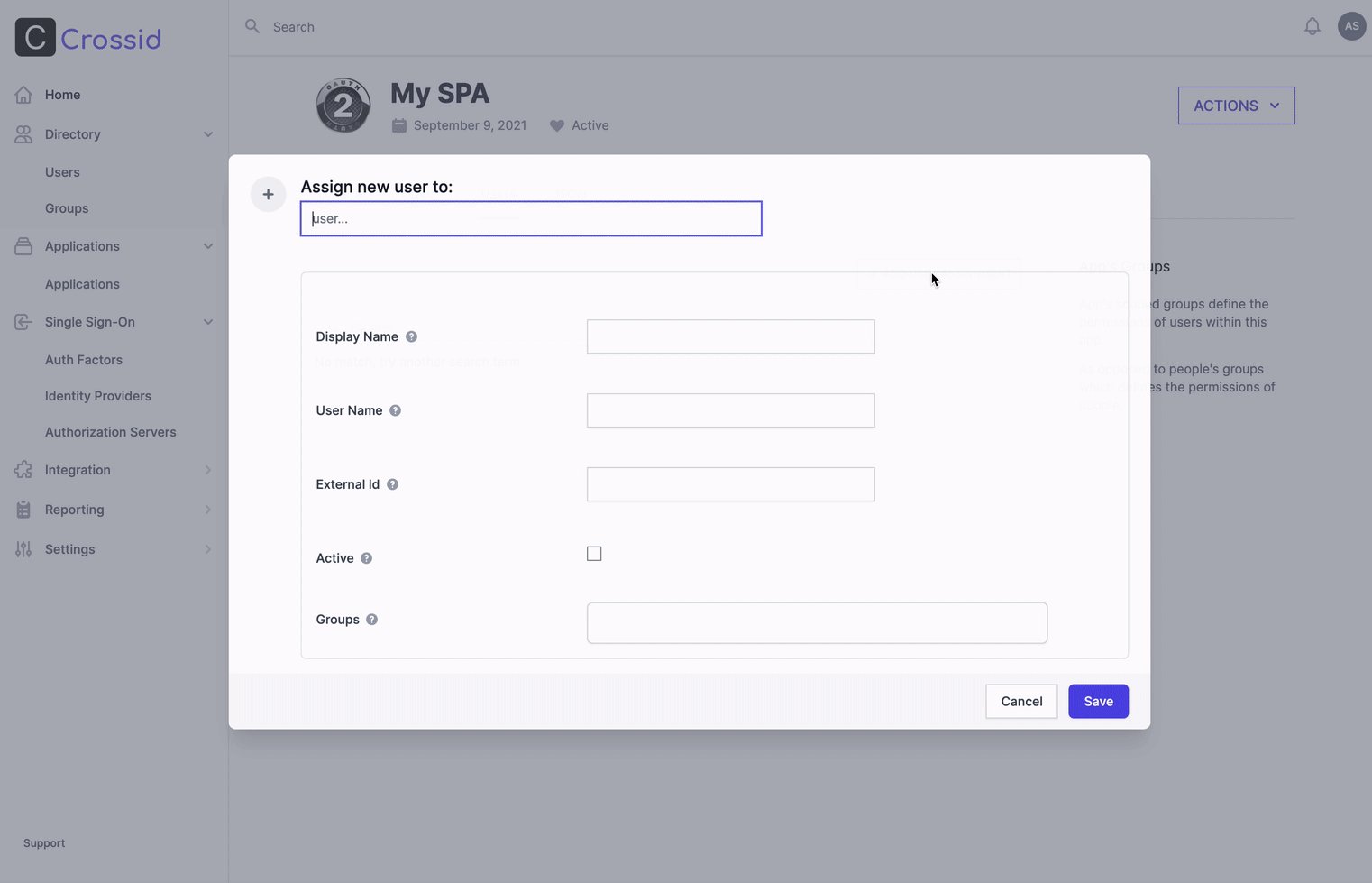
- Click the Add User Assignment button.
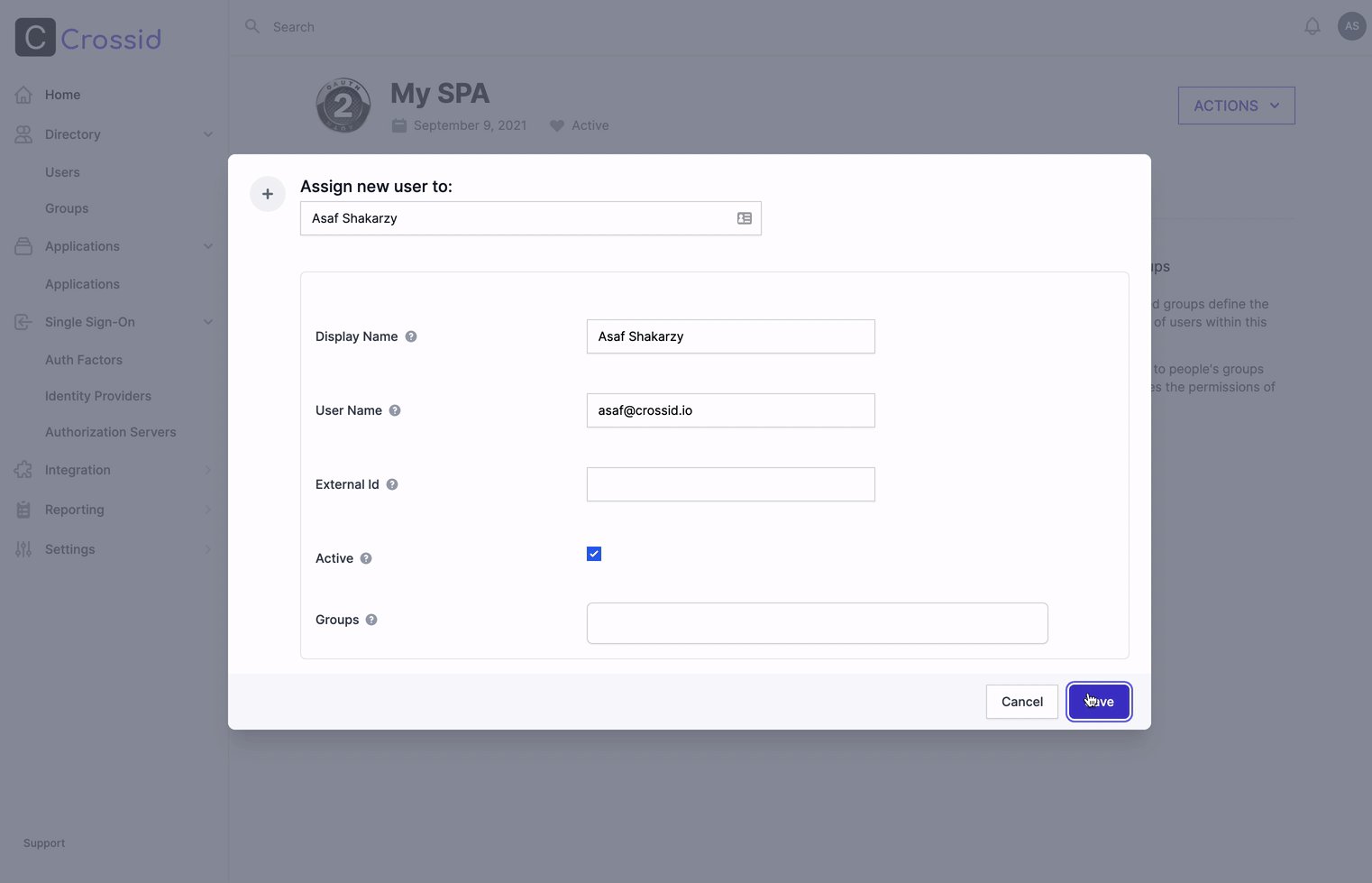
- Choose the created identity (e.g., Jared Dunn).
- Click Save.

Save the Client ID to the next deployment steps.
config.json
{
"defaults": {
"origin": "http://localhost:3005",
"transport": "session",
"state": true
},
"crossid": {
"subdomain": "acme",
"key": "<client_id>",
"secret": "<client_secret>",
"scope": ["openid"],
"callback": "/hello",
"response": ["tokens", "raw", "profile"]
}
}
The configuration file defines the crossid as an auth provider.
- replace subdomain with your tenant.
- replace <client_id> and <client_secret> with your app credentials.
index.js
var express = require("express");
var session = require("express-session");
var grant = require("grant").express();
express()
.use(session({ secret: "grant", saveUninitialized: true, resave: false }))
.use(grant(require("./config.json")))
.get("/hello", (req, res) => {
res.end(JSON.stringify(req.session.grant.response, null, 2));
})
.listen(3005);
Try it
Run the example by: node index.js
Open browser in https://localhost:3005/connect/crossid
You should be redirected to the login page, once user is logged in, you should see the access token and the user's profile.